هارمونی رنگ ها در طراحی سایت
یکی از مهم ترین عواملی که در میزان موفق بودن یک سایت می تواند نقش به سزایی داشته باشد. هماهنگی رنگ ها یه به اصطلاح هارمونی رنگ ها هست. ممکنه که این سوال در ذهن شما به وجود آمده باشد که هارمونی رنگ به چه معنی است و مفهوم آن چیست؟
هارمونی رنگ در واقع یعنی چینش دو، سه یا چهار رنگ در کنار هم به نحوی که در چشم مخاطب زیبا جلو کند و مخاطب را جذب خود کند!
برای اینکه بتوانیم یک هارمونی رنگ زیبا ایجاد کنیم ابتدا باید با دایره رنگ ها آشنا باشیم. رنگ های اصل، رنگ های فرعی و رنگ های ترکیبی را بشناسیم تا بتوانیم هارمونی رنگ جذابی را در طراحی مورد استفاده قرار دهیم.

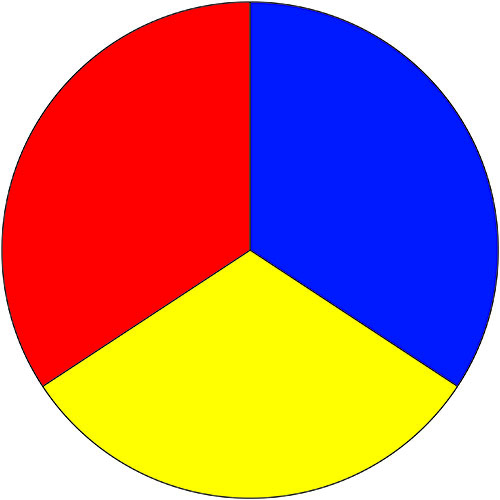
همانطور که در تصویر بالا مشاهده می کنید رنگ های اصلی ما قرمز، زرد و آبی هست. ما می توانیم از ترکیب این سه رنگ اصلی، رنگ های فرعی یا ثانوی را تولید کنیم. رنگ هایی مثل: سبز، نارنجی و بنفش. محل قرار گیری هر رنگ ثانویه در دایره رنگ، بین دو رنگ اصلی تشکیل دهنده اش است.

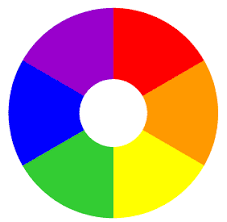
و در نهایت از ترکیب رنگ های اصلی با رنگ های فرعی می توانیم رنگ های ترکیبی را ایجاد کنیم. رنگ هایی مثل: زرد- نارنجی، قرمز نارنجی، قرمز- بنفش، آبی – بنفش، آبی- سبز و زرد – سبز، ایجاد کنیم. همانند تصویر زیر:

حالا که با رنگ های اصلی، ثانوی و ترکیبی آشنا شدیم. به تکنیک های اصلی برای ترکیب رنگ ها می پردازیم.
هارمونی رنگ ها در طراحی وب:
برای اینکه بتوانیم از هارمونی رنگ ها در طراحی سایت استفاده کنیم. نیاز هست که با اصلی ترین تکنیک های ترکیب رنگ آشنا شویم:
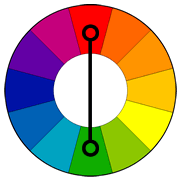
- ترکیب رنگ مکمل یا Complementary:
رنگ های مخالف یکدیگر در چرخ یا دایره رنگ به عنوان رنگ های مکمل (به عنوان مثال: قرمز و سبز) در نظر گرفته می شود. کنتراست بالا در رنگ های تکمیلی، ظاهر پر جنب و جوش را به ویژه هنگامی که در اشباع کامل استفاده می شود، ایجاد می کند. این طرح رنگی باید به خوبی مدیریت شود تا از اذیت کردن چشم مخاطب جلوگیری شود و جذاب بنظر برسد.

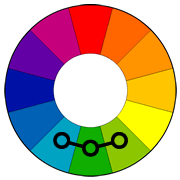
- ترکیب رنگ مشابه یا Analogous:
طرح های رنگی مشابه از رنگ هایی که در کنار یکدیگر در چرخ یا دایره رنگ هستند استفاده می کند. آنها معمولا به خوبی مطابقت خوبی با هم دارند و طرح های آرامش بخشی را ایجاد می کنند. طرح های مشابه رنگی اغلب در طبیعت یافت می شوند و برای چشم هماهنگ و دلپذیر هستند.
توجه: اطمینان حاصل کنید که در هنگام انتخاب یک طرح رنگ مشابه، کنتراست کافی داشته باشید.
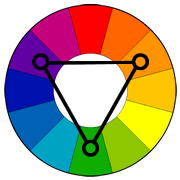
- ترکیب رنگ سه گانه یا Triad:
یک طرح رنگ سه گانه با رنگ هایی که در اطراف چرخ رنگی قرار دارند، استفاده می شود. هارمونی رنگ سه گانه بسیار پر جنب و جوش است، حتی اگر از رنگ های کم رنگ استفاده شود.
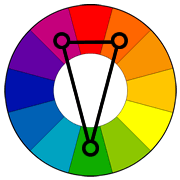
- ترکیب رنگ تقسیم مکمل یا Split-Complementary:
طرح رنگ تقسیم مکمل یک تغییر رنگ از طرح رنگ مکمل که در بالا گفته شد است. علاوه بر رنگ پایه، از دو رنگ مجاور رنگ اصلی نیز استفاده می کند. این طرح رنگ دارای کنتراست بصری و قوی است. اما تضاد و تنش آن از روش ترکیب رنگ مکمل کمتر است.
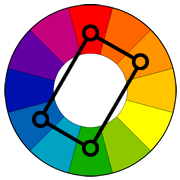
- ترکیب رنگ مستطیل یا Rectangle:
ترکیب رنگ مستطیل از چهار رنگ یا دو جفت رنگ مکمل و مشابه مکمل یا هم جور تشکیل می شود. این طرح رکیب رنگ فرصت های زیادی برای تنوع ارائه می دهد.
توجه: باید در زمان استفاده به تعادل بین رنگ های گرم و سرد در این نوع ترکیب رنگ دقت شود.
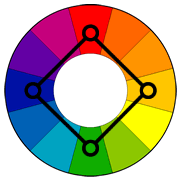
- ترکیب رنگ مربع یا Square:
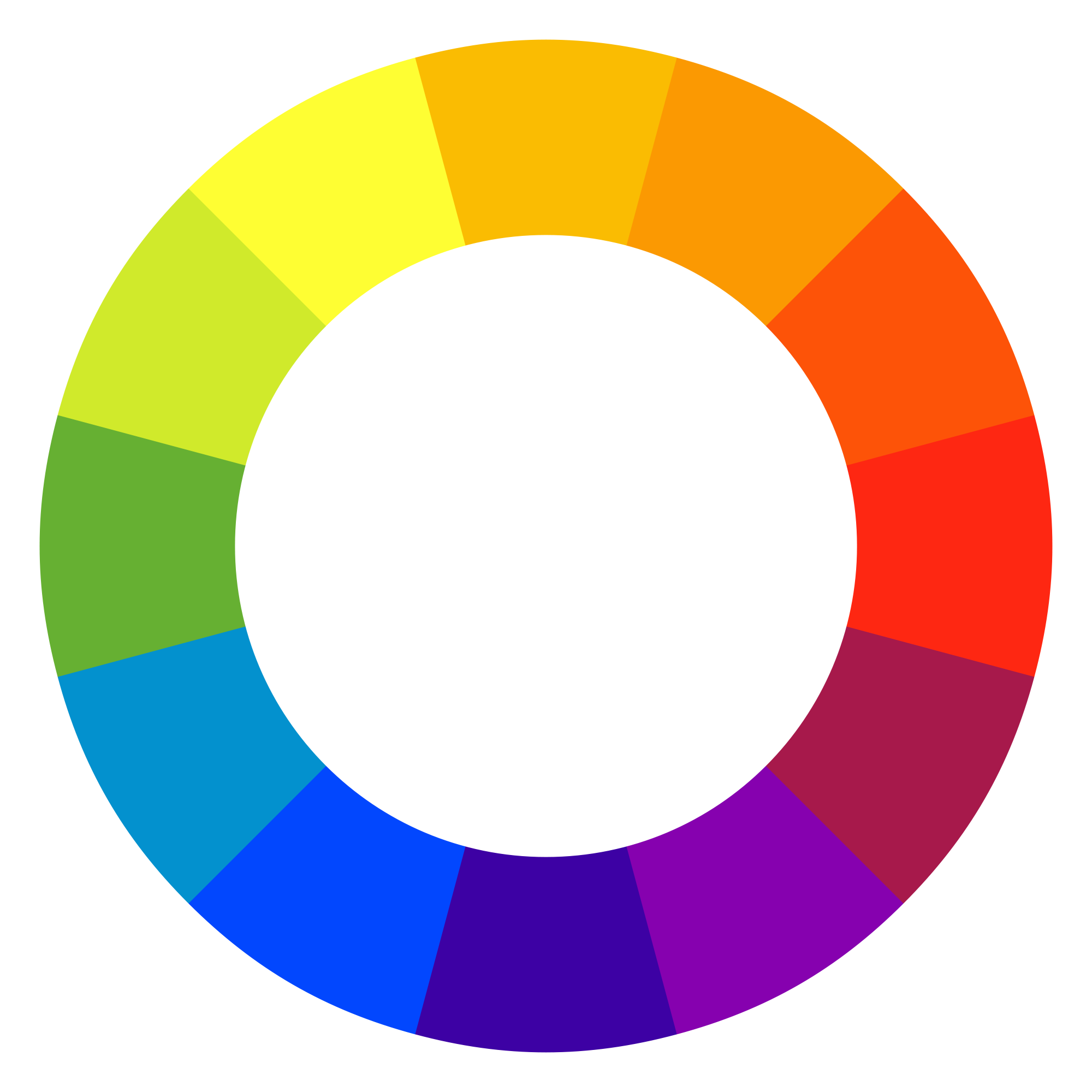
ترکیب رنگ مربع شبیه به ترکیب رنگ مستطیل است، یعنی از چهار رنگ یعنی دو جفت رنگ استفاده می شود. یک دایره رنگ شامل 12 رنگ هست که از ترکیب رنگ های اصلی، فرعی و ترکیبی ایحاد شده است. مانی که ازاین روش استفاده می شود فاصله هر رنگ با رنگ بعدی در چرخ یا دایره رنگ یکسان و مساوی است. به شکل زیر دقت کنید: توجه: باید در زمان استفاده به تعادل بین رنگ های گرم و سرد در این نوع ترکیب رنگ دقت شود.
توجه: باید در زمان استفاده به تعادل بین رنگ های گرم و سرد در این نوع ترکیب رنگ دقت شود.
حال می توانید با توجه به سلیقه خود یا رنگ سازمانی که دارید از یکی از این تکنیک های ترکیب رنگ برای ایحاد کردن جلوه های زیبا و جذاب در طراحی های خود استفاده کنید. یک الگو را انتخاب کنید، رنگ ها را جابجا کنید تا زمانی که به ترکیب رنگ دلخواهی که می خواهید برسید.






 توجه: باید در زمان استفاده به تعادل بین رنگ های گرم و سرد در این نوع ترکیب رنگ دقت شود.
توجه: باید در زمان استفاده به تعادل بین رنگ های گرم و سرد در این نوع ترکیب رنگ دقت شود.
9 دیدگاه. ما عاشق خواندن نظرات شما هستیم!
با سلام
نحوه ی تفهیم مطلب فو ق العاده مفهمومی و با قدرت بیان قوی بود.و من به سادگی اساس ترکیب رنگها را درک کردم.
با سپاس از شما
خوشحالیم که این مطلب برای شما مفید واقع شده است.
پیروز و موفق باشید.
باتشکر
وبکاستر
سلام خیلی خوب بود ولی لطفا مقالات بیشتری در مورد نحوه شناسایی ترکیب مورد نظر بزارید .
مثلا اینکه یک سایت خیریه ، عموما رنگ های ارامش بخش داره پس باید ترکیبی اروم داشته باشه . ممنون
خوشحالیم که این مطلب برای شما مفید واقع شد.
موفق باشید…
خیلی عالی بود
خوشحالیم که مطالب برای شما مفید واقع شده است.
موفق و سربلند باشید…
خوب بود.
خیلی ممنون مقاله خوب و کاملی بود. در آخر اگه چند تا ترکیب رنگ معرفی میکردین به عنوان پیشنهاد که میشد تو سایت استفاده کرد عالی میبود/
سلام
خیلی خوشحالیم که این مقاله برای شما مفید واقع شد.
احتمالا در آینده مقاله ای را روی سایت قرار دهیم که چند ترکیب رنگ رو معرفی کنیم تا بتوان از آنها در رنگبندی سایت استفاده کرد.
هر زمان که مقاله قرار داده شود به شما اطلاع رسانی خواهد شد.
موفق باشید…